WebXR: How to Bring Virtual Reality to Any Device

WebXR is at the forefront of digital innovation. It offers a way to craft immersive experiences that you can access from virtually any device with a web browser — VR headsets, smart glasses, PCs, tablets, and mobile phones included.
In this post, we’ll explain what WebXR is and how it can help you create and enjoy 3D online content. Find out everything you need to know about WebXR below!

What is WebXR?
WebXR is a set of standards and technologies that together enable extended reality (XR) experiences within web browsers such as Microsoft Edge, Google Chrome, Firefox, Safari, and Opera. It lets developers create three-dimensional scenes that users of internet-connected devices (like you!) can view and interact with.
XR, sometimes also referred to as cross reality, is an umbrella term that encompasses virtual reality (VR), augmented reality (AR), and mixed reality (MR). While these are all kinds of computer-generated simulations, they have some key differences:
- VR immerses you within a fully virtual environment.
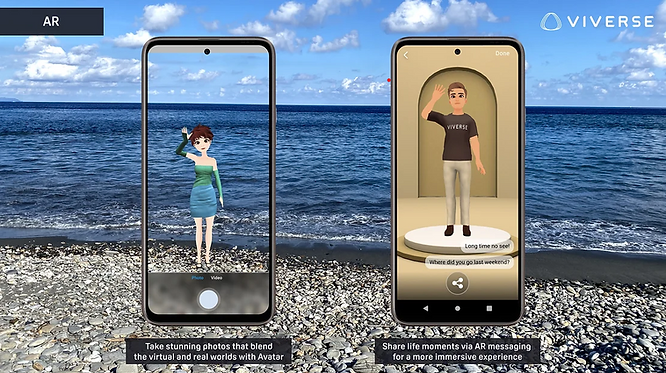
- AR depicts your physical surroundings with overlaid digital elements.
- MR blends and interconnects the real world with virtual spaces.

Learn more about XR, VR, AR, and MR here.
What technologies make up WebXR?
The standards that developers follow to create WebXR experiences comprise an application programming interface (API) called the WebXR Device API. An API is a means for two or more software components to communicate with each other, and in the case of WebXR, that communication happens between a developer’s XR content and a user’s web browser.
Other APIs employed in WebXR include WebGL and WebGPU. They allow for rendering 3D graphics within browsers without the need for additional plugins. WebXR also involves sensor APIs for spatial tracking, the JavaScript programming language for handling user inputs and integration with other web technologies, and optimization techniques for accessibility and performance.
What is WebXR used for?
WebXR lets users of internet-connected devices explore virtual environments, manipulate digital objects, and engage with multimedia content all from within their web browsers. It removes the need for lengthy downloads and specialized hardware seen with other XR experiences, making newer forms of creative expression and user engagement more accessible.
The versatility of WebXR lends itself to a wide range of use cases and applications, which include educational simulations, interactive tours, games, entertainment experiences, art showcases, remote collaboration solutions, and training programs. Developers can use WebXR to create practically any kind of immersive content.

Is WebXR the same as WebVR?
WebXR shares similarities with its predecessor, WebVR, but the two are not quite the same.
WebVR was an open specification focused on browser-based virtual reality experiences and dedicated primarily to VR headsets. It was popular years ago but is no longer recommended for use (i.e., it’s now deprecated).
WebXR, which has gained wider support, encompasses a broader spectrum of experiences that include augmented reality and mixed reality technologies.
What’s the difference between WebXR and OpenXR?
You might have also heard of OpenXR, which is another open standard for developing immersive content. While both WebXR and OpenXR play critical roles in making extended reality accessible, they serve distinct purposes.
WebXR focuses on enabling immersive experiences directly within internet browsers, catering to a broader audience of users. In contrast, OpenXR is specifically designed for creating VR, AR, and MR applications that are compatible across XR devices like mixed reality headsets and VR glasses.
If you’re interested in developing 3D content that pretty much anyone can enjoy, WebXR is the standard for you.
Which devices support WebXR?
WebXR compatibility extends to a wide range of devices. These include:
- VR headsets
- AR glasses
- Smartphones
- Tablets
- PCs
The precise level of support varies by device and is dependent on factors such as hardware capabilities and the browser being used. For example, mixed reality and augmented reality content presents digital elements within the context of a real-world environment, the depiction of which requires access to a camera.

What are the best tools for WebXR development?
A variety of frameworks and libraries support the creation of immersive web experiences. Frameworks are structured guidelines and tools that guide developers through the process of building applications, while libraries are collections of pre-written code that can be used to do the building.
Below you’ll find some of the best developer tools for WebXR:
- A-Frame is an open-source web framework for creating VR experiences. It is known for being simple to get started with as it’s based on top of HTML.
- AR.js is a JavaScript library for building augmented reality experiences on the web. It includes components for image tracking, marker tracking, and location-based AR.
- Babylon.js is a JavaScript library and open-source game engine. It includes extensive resources for creating and managing 3D objects and graphics.
- Ethereal Engine is an end-to-end framework for 3D virtual world building, communication, and user management on the web.
- PlayCanvas is an open-source, browser-based platform for 3D game and app development. It allows for collaborative real-time editing from different locations.
- React 360 is a framework for creating immersive experiences that run in a web browser using React, a JavaScript library for building user interfaces.
- Three.js is a JavaScript library and API for developing and rendering 3D computer graphics within web browsers.
The WebXR Device API, WebGL, and WebGPU, which we mentioned earlier, are integral to using these tools.
How do I develop with WebXR?
If you’d like to design browser-based virtual content with WebXR, it would be beneficial to first acquire a solid foundation in web development fundamentals, including HTML, CSS, and JavaScript. You could then explore the resources and tools we’ve covered in this post and decide which are best suited to your needs.
WebXR is a great solution for creating immersive experiences, and exploring virtual platforms like VIVERSE will give you a better idea of what it’s capable of.

How does VIVERSE use WebXR?
WebXR is a major part of what powers VIVERSE, letting you customize and control your own avatar and explore unique digital spaces right from your web browser.
Worlds are immersive 3D environments that you can transform into just about anything. With integrated tools like the Sketchfab library, they offer a place to instantly view three-dimensional objects (as well as pictures, music, videos, and more) with quick and easy customization options. You can use your World to build a virtual meeting place, host a get-together with friends, or just show off your favorite models in a unique way.
WebXR allows these complex visual experiences to run smoothly on a wide range of web browsers. And now, thanks to polygon streaming technology, VIVERSE can handle even highly detailed 3D models with optimal performance.
As WebXR continues to evolve, so will the possibilities VIVERSE has to offer. Dive into the many Worlds of VIVERSE today and discover the excitement of WebXR for yourself!